2022.11.6更新
久违没有更新一些东西了,来说说刚刚遇到的一些坑:
①hexo仍不支持nodejs16版本,需要降级使用nodejs12;
②nodejs降级一开始使用的是nvm来切换版本,但安装程序并没有自动添加环境变量;
③手动添加环境变量后,通过nvm list和nvm install 12.14.0以及nvm use 12.14.0后,发现hexo g时还是报错;
④手动node -v后,发现nodejs版本仍为16,搜索后得知Windows下的nvm就是一坨屎,还是得老老实实通过msi安装旧版本;
⑤安装nodejs 12后,hexo g还是报错:error:spawn failed,删除目录下.deploy-git依然报错;
⑥登录GitHub看了一眼公钥,发现没了,遂通过上面的配置GitHub的步骤重新生成ssh-key;
⑦保存到GitHub后,再次hexo g -d,于是就能blog上看到这一堆东西了。
——————————————————————————————————————————————————————
在经历了千辛万苦后,终于我!!!!!重新启用了hexo!!!(此处应该有掌声)
一直挡在我面前的一个恶心的困难就是npm的依赖问题,导致我无法安装npm。
经过一上午的简短思考,发现问题出在node身上。
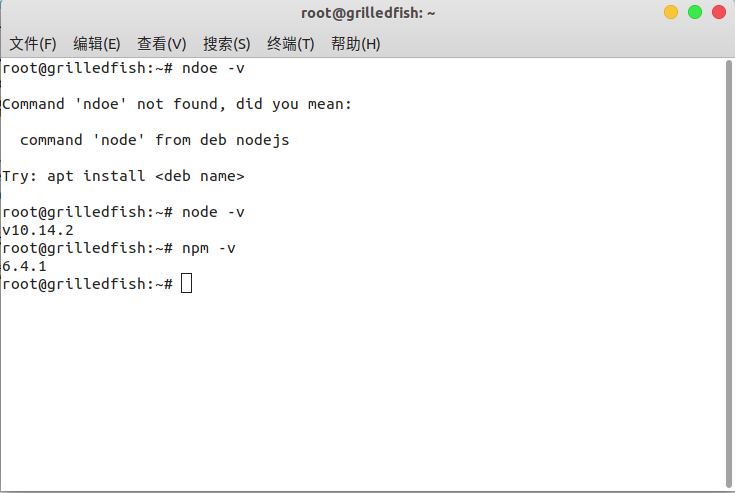
从镜像源所获取的nodejs并不是最新的版本,我用node -version看了一下,是8.1.0版本。
从ppa可获取的最新版本却是10.14.2,这就导致npm安装不上。
于是,打开终端:
$ curl -sL https://deb.nodesource.com/setup_10.x -o nodesource_setup.sh
$ sudo bash nodesource_setup.sh
$ sudo apt install nodejs
安装完成。
发现我的npm仍安装不上……(此时有一万个字的脏话飘过
为什么啊,明明是我先来的……(划掉
我抱着试一试的心态用npm -v看了一下
。。。。。。
woc原来已经装好了吗?
接下来就是喜闻乐见的hexo了
$ npm install hexo
$ hexo init grilledfish
$ hexo g
$ hexo s
………………………………
打开http://localhost:4000
(感动的泪流了下来
(然而这里忘记截图了=_=
—————————————————————————————————————————————————————————————
接下来就是配置github
终端输入
$ git config –global user.name “这里改成github的用户名”
$ git config –global user.email “这里改成github的登录邮箱”
创建公钥
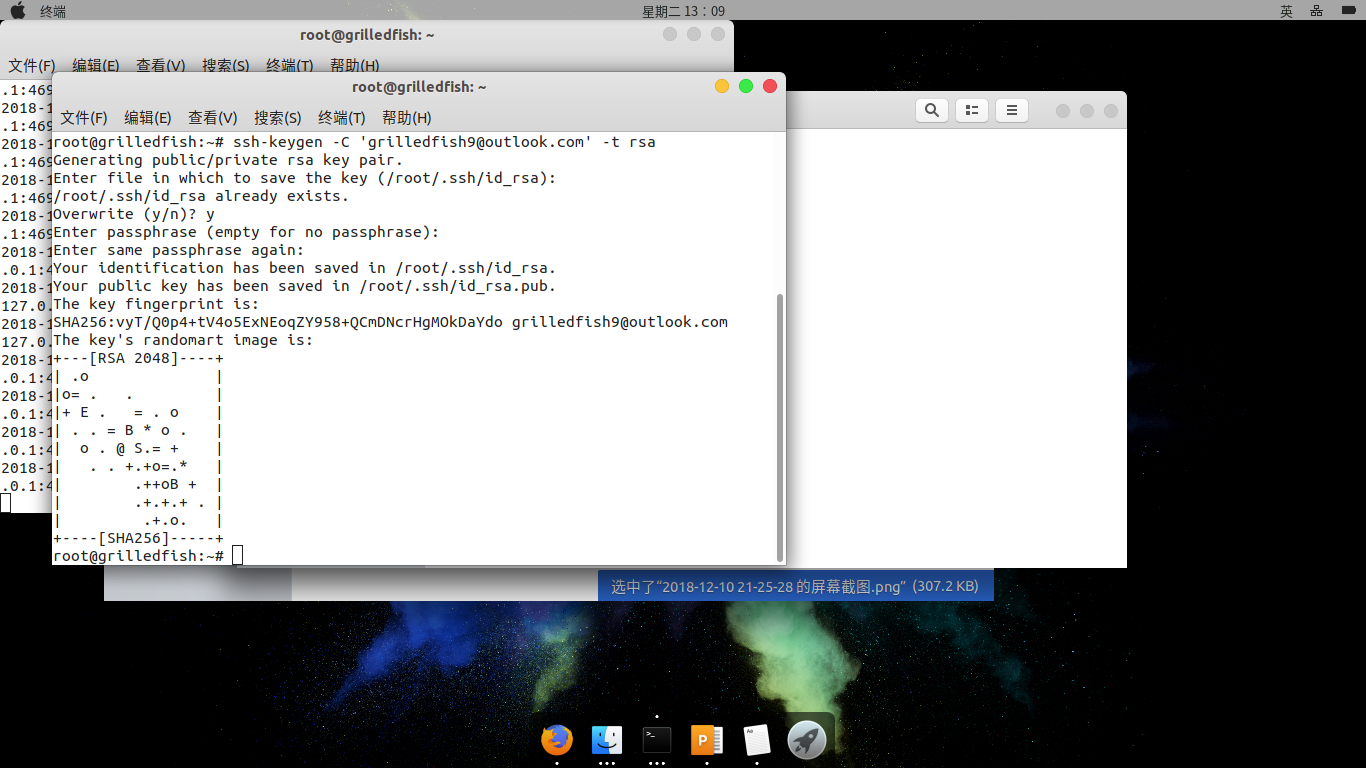
$ ssh-keygen -C ‘这里改成github的登录邮箱’ -t rsa
然后一直回车,直到出现这个:
#这里我之前有生成key所以有个overwrite的确定
然后在你的用户目录下~/.ssh/id_rsa.pub,找到key就可以了。
复制,转到github,点击右上角头像,选择settings,然后选择new ssh key,添加key,title随便,下面把刚刚复制的key粘贴进去就完事,点击保存。
————————————————————————————————————————————————————————————
创建项目仓库
登录Github官网,点击右上角的+号,选择New repository。在页面输入github账户名.github.io。只能这么填,比如我的就是grilledfish.github.io,填完后点击Create repository。
————————————————————————————————————————————————————————————
部署
打开hexo目录下的_config.yml
$ sudo gedit _config.yml
到最底下,改成这样子:
#注意每个冒号后面有空格
保存,回到终端,再装个插件才能push到github:
$ npm install hexo-deployer-git –save
最后hexo clean&&hexo g -d一下
到此为止就可以通过xxxxx.github.io来访问你的blog了。
————————————————————————————————————————————————————
在你的blog里插入图片
首先找到你blog的配置文件_config.yml
查找folder,找到post_asset_folder,设置为true
在hexo的根目录下打开终端,执行:
$ npm install hexo-asset-image –save
安装完成后,新建文章的时候就会发现在post目录下会有一个与文章同名的文件夹,在这个文件夹里面放入你要插入的图片。文章中用:
————————————————————————————————————————————————————
更换blog主题
我这里用常见的Next主题作为示例。
hexo根目录下打开终端,安装主题:
$ hexo clean
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
更新主题:
修改根目录的_config.yml文件,在theme属性上,将其landscape更改为next,保存退出。
$ hexo g -d